OVERVIEW
Garrett's Corporate Website's hero images had poor contrast between foreground text and the background image resulting in non-compliance with the Web Content Accessibility Guidelines (WCAG).
The accessibility issues included low visibility and readability problems for users attempting to read the text. This resulted in a frustrating user experience when viewed on small desktops, tablets, and mobile devices. When the page was resized, the white foreground text became difficult to read against a light-colored hero image.
OBJECTIVES
Improve the accessibility of the Garrett Corporate website by addressing low visibility and readability issues associated with the hero images. This includes ensuring sufficient contrast between foreground text and background images to enhance readability, particularly on small desktops, tablets, and mobile devices.
TIME
2 months
OUTCOME
The hero image redesign introduced a fresh template layout. This layout featured the page title and introduction copy on a white background, with the background image positioned to the right of the page, free of any foreground copy.
The redesign provided an opportunity to integrate a new Garrett brand element: the angle shape. This element was incorporated with the product overlaid on top, complemented by a selection of icons to highlight the features and benefits.
Overall, the redesign addressed accessibility issues for users on small desktops, tablets, and mobile devices, whilst also modernizing the website's hero images.
END-TO-END DESIGN PROCESS
1. Research: Understand the current website design and identify areas for improvement, including accessibility issues with the hero images. Conducted reseach to understand the target audience, their preferences, and their accessibility needs. Analysed industry trends to gather inspiration and benchmark against best practices.
2. Ideation and Conceptualisation: Generated design concepts for the new hero images based on exploring various visual styles and layouts.
3. Design Execution: Created the visuals using Adobe Photoshop and incorporated relevant imagery and textual information.
4. Feedback and Iteration: Gathered feedback from stakeholders on the initial designs to ensure alignment with project objectives. Incorporated necessary revisions based on received feedback.
5. Finalisation and Implemention: Finalised the visuals and worked with a developer to implement the redesigned hero images into the website, ensuring technical compatibility and optimisation for different devices and screen sizes.
Previous Garrett Turbo Replacement hero image when viewed on desktop
Hero image below with poor contrast when viewed on a tablet
Redesigned hero image with improved contrast between page title and introduction copy
Redesigned hero images for Garrett's Technology pages (Medium/small desktop)
The design incorporates the Garrett brand element of the angle shape with the product overlaid on top.
The design incorporates the Garrett brand element of the angle shape with the product overlaid on top.
Redesigned hero image for Garrett's Technology pages (Tablet)
The layout was redesigned for a responsive view to position the title and introduction copy below the image.
The layout was redesigned for a responsive view to position the title and introduction copy below the image.
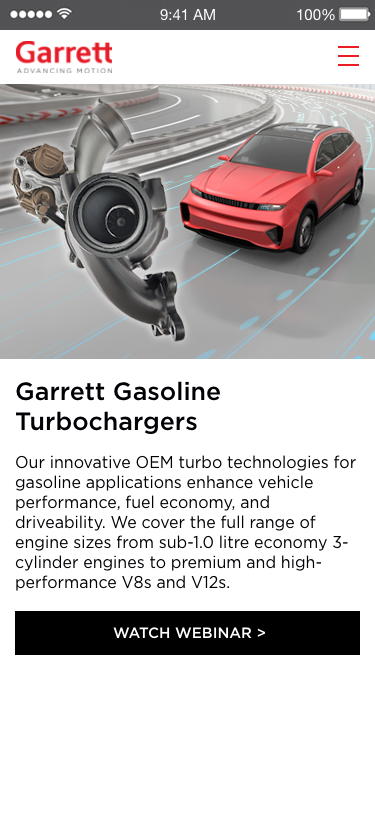
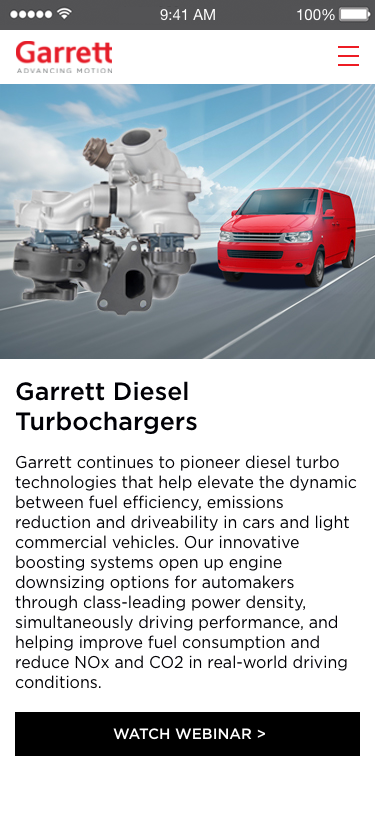
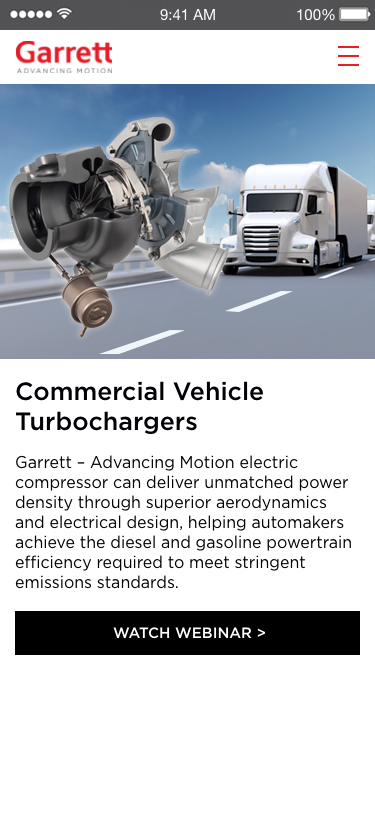
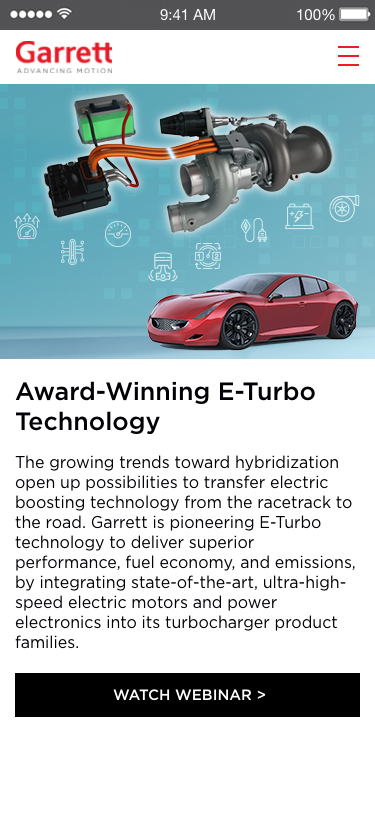
Redesigned hero images for Garrett's Technology pages (Mobile)
The layout was redesigned for a responsive view to position the title and introduction copy below the image.
The layout was redesigned for a responsive view to position the title and introduction copy below the image.