OVERVIEW
Garrett's Aftermarket product pages were redesigned as part of the Marketing team's business strategy to increase user engagement and drive traffic to the turbo catalog and worldwide distributor network to increase sales.
OBJECTIVES
Work closely with Garrett's Digital Marketing Product Owner to transform business objectives into wireframe designs for the revamped Aftermarket product pages including the design of the hero images and icons.
TIME
5 weeks
OUTCOME
Data from Google Analytics for the period September to December 2023 indicated a high percentage of users coming from organic search to the redesigned Aftermarket Product pages. Specifically, the figures for OEM were 15.30%, REMAN 15.48%, and REDBOOST 61.12%.
Additionally, bounce rate statistics indicated the content attracted the right users, as they found it relevant and remained on the page. Bounce rates for OEM were 44.62%, REMAN 52.09%, and REDBOOST 10.82%.
Additionally, bounce rate statistics indicated the content attracted the right users, as they found it relevant and remained on the page. Bounce rates for OEM were 44.62%, REMAN 52.09%, and REDBOOST 10.82%.
Furthermore, Google Analytics revealed that the "FIND A TURBO" call-to-action button emerged as the most clicked element, directing users to the Turbo Catalog and significantly boosting engagement. The figures indicate that for OEM, the click-through rate was 86%, for REMAN it was 76%, and for REDBOOST it was 85%.
END-TO-END DESIGN PROCESS
1. Research and Analysis: Understand the current state of the aftermarket product pages, including user behaviour, conversion rates, and engagement metrics. Analysed industry trends to identify opportunities for improvement and differentiation.
2. Collaborative Ideation and Conceptualisation: Collaborated with the digital marketing product owner to brainstorm ideas and concepts for the redesigned aftermarket product pages.
3. Design Execution: Created wireframes using Adobe XD and Adobe Photoshop for the redesigned Aftermarket product pages and also developed visual assets, such as images, and icons.
4. Feedback and Iteration: Gathered feedback from the digital marketing product owner on the initial designs and iterated on the design to ensure alignment with project objectives.
5. Testing and Feedback: Conducted usability testing and gathered feedback from internal stakeholders and target users to identify any usability issues or areas for improvement.
6. Finalisation and Implementation: Finalised the wireframes and worked with a developer to implement the designs on the website, ensuring technical compatibility and optimisation for different devices and screen sizes.
High-fidelity wireframe design for Garrett's Aftermarket OEM (Original Equipment Manufacturer) product page
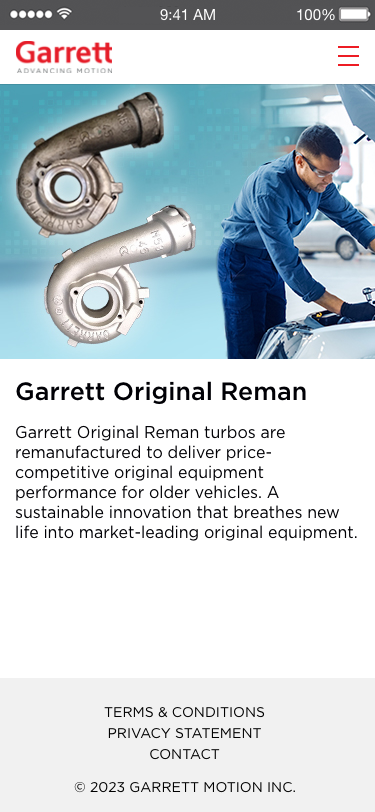
High-fidelity wireframe design for Garrett's Aftermarket Reman product page
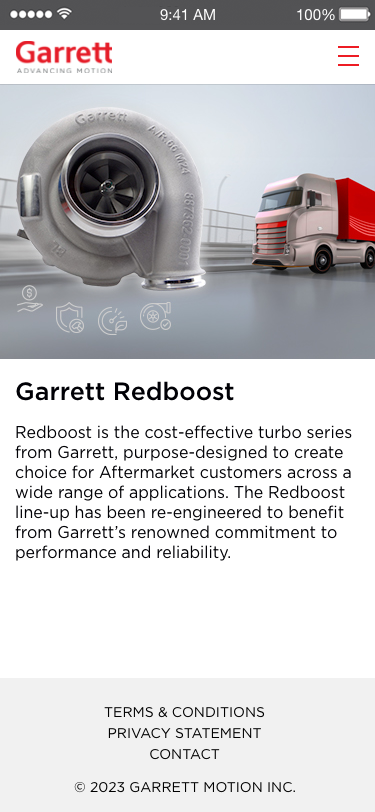
High-fidelity wireframe design for Garrett's Aftermarket Redboost product page
High-fidelity wireframe designs for Garrett's Aftermarket product pages (Mobile)



Hero image design for Garrett's Classic product page
Hero image design for Garrett's Performance product page
Visual design for Garrett's Aftermarket Reman product page